Top 5 Branding Research Techniques to Guide Your Web Design Strategy

A well-designed website is more than just aesthetically pleasing—it’s a reflection of your brand’s identity. Whether you’re revamping an existing site or building one from scratch, your web design should align with the values, personality, and message that your brand communicates. To ensure that your website accurately represents your brand and resonates with your audience, branding research is a must. Effective branding research can provide you with the insights needed to make informed decisions about everything from color schemes and typography to the tone of your website content. Let’s explore five key branding research techniques that can guide your web design strategy and help you create a site that truly reflects your brand. 1. Audience Analysis: Understand Who You’re Designing For Your website’s design should be influenced by the needs, preferences, and behaviors of your target audience. Conducting a thorough audience analysis helps you better understand who your potential customers are, what they value, and how they engage with digital content. Start by creating detailed buyer personas that represent different segments of your target audience. These personas should include demographic information like age, gender, and location, as well as psychographic details like their interests, values, and challenges. With this information, you can design a website that speaks directly to your audience’s needs and expectations. For example, if your audience is primarily young professionals, you might choose a sleek, minimalist design with easy navigation to reflect their fast-paced lifestyles. On the other hand, if your target customers are more family-oriented, incorporating warm, friendly colors and relatable imagery might resonate better with them. 2. Competitor Analysis: Learn from What Works (and What Doesn’t) A competitor analysis is a valuable tool for understanding where your brand stands in the market and identifying opportunities to differentiate yourself. By studying your competitors’ websites, you can gain insights into design trends, user experience strategies, and branding approaches that are successful—or not so successful—in your industry. Look at how your competitors present their brand online. Do their websites feel cohesive with their overall branding? Is the messaging consistent? What elements of their web design work well, and what could be improved? By analyzing both the strengths and weaknesses of your competitors, you can make more informed decisions about your own web design. Pay attention to specific design elements like fonts, color schemes, navigation structure, and overall user experience. The goal isn’t to copy what others are doing but to identify opportunities to stand out and offer something unique. A well-executed competitor analysis can inspire new ideas while ensuring your brand remains distinct. 3. Brand Perception Research: Understand How People See Your Brand Brand perception research allows you to see your brand through the eyes of your customers and target audience. This research technique involves gathering feedback to understand how people currently perceive your brand, what associations they have with it, and whether these perceptions align with how you want your brand to be seen. You can collect this feedback through surveys, social media polls, customer interviews, or online reviews. Once you have this data, analyze it to identify common themes. Are there any misconceptions about your brand? Are there positive attributes you should highlight more? Understanding how your audience perceives your brand will guide your web design choices to either reinforce or adjust those perceptions. For example, if your brand is seen as trustworthy but also a bit outdated, you might focus on modernizing your website’s design while maintaining elements that communicate reliability. On the flip side, if people perceive your brand as cutting-edge but impersonal, you could incorporate more personal, relatable imagery and messaging to create a warmer, more approachable design. 4. Visual Identity Research: Establish Consistency Across Touchpoints Your visual identity—colors, fonts, logo, and overall style—should be consistent across all of your brand’s touchpoints, including your website. Visual identity research involves exploring how your current branding elements are perceived and whether they align with the message you want to communicate. This type of research often includes color psychology and typography studies. Colors evoke certain emotions and associations, so it’s important to choose a palette that reflects your brand’s personality. For instance, blue is often associated with trust and professionalism, while orange can evoke creativity and energy. Similarly, fonts can influence how approachable or authoritative your brand feels. To conduct visual identity research, you can test different design elements on small groups of your target audience and ask for their feedback. This will help you determine whether your current brand visuals are effectively communicating your desired message or if adjustments need to be made for a more cohesive look across your website and other brand assets. 5. User Behavior Analysis: Track and Measure What Works Understanding how users interact with your website is key to designing a site that’s both functional and aligned with your brand. User behavior analysis involves studying how visitors navigate your site, what content they engage with, and where they encounter obstacles. Tools like Google Analytics, heatmaps, and user testing platforms allow you to track and measure user behavior in real time. By analyzing this data, you can make informed decisions about how to improve your site’s layout, navigation, and overall design. For example, if you notice that users are abandoning the site after visiting your product pages, it might be time to revisit the design and usability of those pages. Do they reflect your brand’s promise effectively? Are they easy to navigate? Making data-driven adjustments ensures that your website not only looks great but also functions in a way that aligns with your audience’s needs. Final Thoughts Branding research is an essential part of any successful web design strategy. By understanding your audience, analyzing your competitors, researching brand perception, refining your visual identity, and tracking user behavior, you can create a website that not only looks beautiful but also strengthens your brand. The key to a successful website is balance—combining design elements that reflect your brand identity with functionality that serves your audience. When done right, your website becomes more
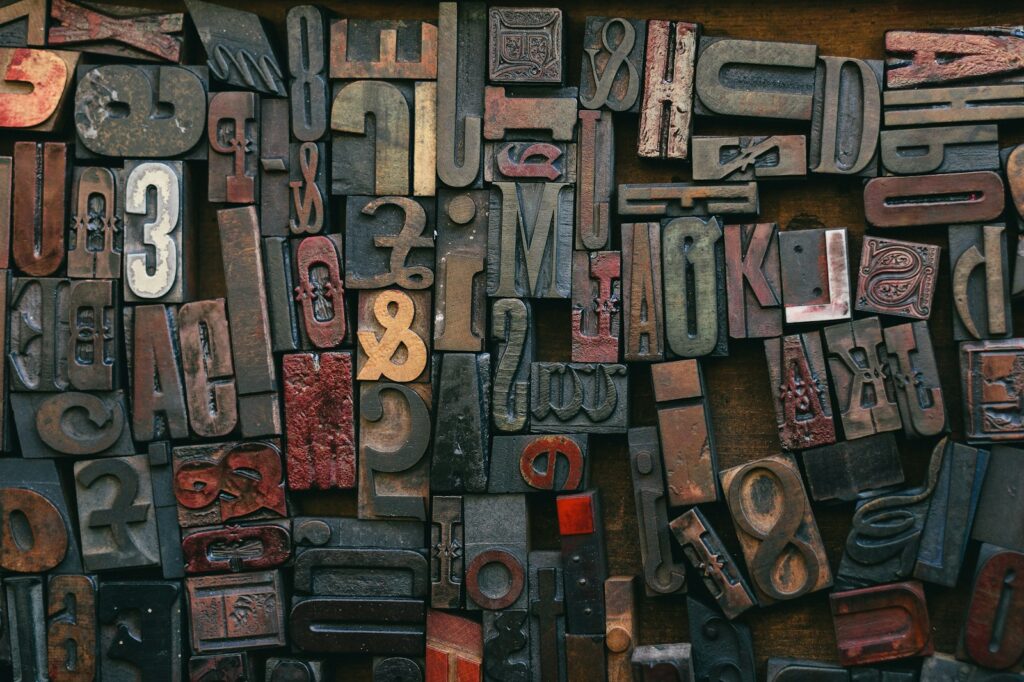
How to Use Typography in Graphic and Website Design

Typography is a fundamental element in both graphic and website design. It plays a crucial role in conveying your message, setting the tone, and enhancing the overall user experience. When used effectively, typography can significantly impact the readability and aesthetics of your design. Here’s how to use typography in graphic and website design to create visually appealing and engaging content. Understanding the Basics of Typography Before diving into the specifics of using typography in design, it’s essential to understand the basic principles: Font vs. Typeface: A typeface refers to the design of the characters, while a font is a specific size and weight of that typeface. For example, Arial is a typeface, while Arial Bold 12pt is a font. Hierarchy: Creating a clear hierarchy helps guide the reader’s eye through the content. This can be achieved using different font sizes, weights, and styles. Legibility and Readability: Legibility refers to how easily individual characters can be distinguished, while readability is about how easily text can be read in context. Both are crucial for effective typography. Choosing the Right Typeface Selecting the right typeface sets the foundation for your design. Here’s how to choose a typeface that enhances your design: Match the Mood and Tone: Different typefaces evoke different emotions. For example, serif typefaces like Times New Roman convey a sense of tradition and reliability, while sans-serif typefaces like Helvetica are seen as modern and clean. Consider Your Audience: Think about who will be reading your content. A playful, decorative typeface might be appropriate for a children’s website but not for a corporate report. Ensure Versatility: Choose a typeface that offers various weights and styles. This allows you to create a consistent look while maintaining flexibility in your design. Establishing a Typographic Hierarchy A clear typographic hierarchy helps readers navigate your content effortlessly. Here’s how to establish it effectively: Use Different Font Sizes: Larger fonts naturally draw more attention. Use larger sizes for headings and subheadings, and smaller sizes for body text. Play with Weights and Styles: Bold, italic, and regular weights can help differentiate different levels of information. For example, use bold for headings and regular for body text. Utilize Color and Contrast: Color can emphasize important information and create visual interest. Ensure there’s enough contrast between text and background for readability. Combining Typefaces Using multiple typefaces can add variety and interest to your design, but it’s important to do so thoughtfully: Limit the Number of Typefaces: Stick to two or three typefaces to avoid a cluttered look. A common approach is to pair a serif and a sans-serif typeface. Ensure Compatibility: Choose typefaces that complement each other. They should share similar proportions and feel cohesive when used together. Use Contrast Wisely: Contrast between typefaces can help establish hierarchy. For example, use a bold serif for headings and a light sans-serif for body text. Enhancing Readability Ensuring your text is easy to read is essential for effective communication: Optimal Line Length: Keep line lengths between 50-75 characters. Too long or too short lines can strain the reader’s eyes. Adequate Line Spacing: Use appropriate line spacing (leading) to make your text more readable. Typically, line spacing should be 1.25 to 1.5 times the font size. Proper Alignment: Align text consistently. Left alignment is generally best for readability, but centered text can work well for titles and short blocks of text. Using Typography in Web Design When applying typography to web design, consider these additional factors: Responsive Design: Ensure your typography adapts to different screen sizes. Use relative units (like em or rem) instead of fixed units (like px) for font sizes. Web-Safe Fonts: Choose fonts that are available on most devices or use web fonts from services like Google Fonts to ensure consistency across different platforms. Performance Considerations: Limit the number of web fonts to avoid slowing down your site. Optimize font loading to improve site performance. Conclusion Using typography effectively in graphic and website design can elevate your brand and improve user engagement. By choosing the right typefaces, establishing a clear hierarchy, combining typefaces thoughtfully, and enhancing readability, you can create designs that are both visually appealing and functional. Remember to consider the specific needs of web design, such as responsive typography and web-safe fonts, to ensure a seamless user experience across all devices. Implement these strategies to harness the power of typography and make a lasting impact with your designs.